目次
無事初期化できるようになったので初期化。
その前にGithub Pagesで公開するための準備を。
あたらしくレポジトリを作くる。
そう言う場合はちょっと設定が必要らしくレポジトリ名もアカウント名+「.github.io」にする。
ということで自分の場合はshigekitakeguchi.github.ioで作成する。
次にブランチを作るんだけどmasterブランチは公開用のファイルを置くことになる。
例えばindex.htmlを作ってコミットすると
https://shigekitakeguchi.github.io
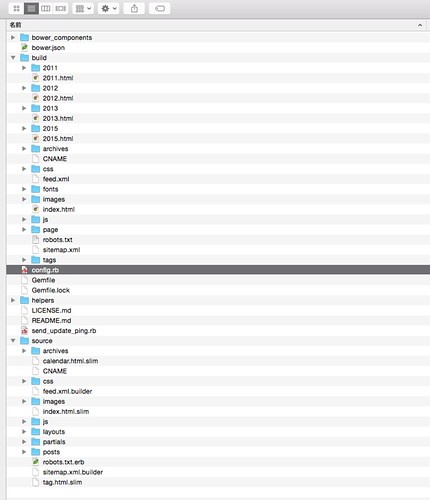
でホスティングされる。 Middlemanのローカルでのファイル構成はというとこんな感じ。
buildフォルダの直下がドキュメントルートになるようにmasterブランチでコミットする。
masterブランチはこんな感じになる。
設定ファイルやらテンプレートファイルやらもGithubで管理したい。
なのでmiddlemanの初期化をdevelopブランチで行い
ローカルでの編集やレイアウトの調整などなどもこのブランチでやる。
ちなみにこれがdevelopブランチ。
1 | bundle exec middleman deploy |
とコマンドを入力すると
config.rbに記述した以下が実行される。
1 | activate :deploy do |deploy| |
コマンドひとつでGithubへ公開されるということ。
最終的にはshigekitakeguchi.comで公開してるんだけど、今回はここまで